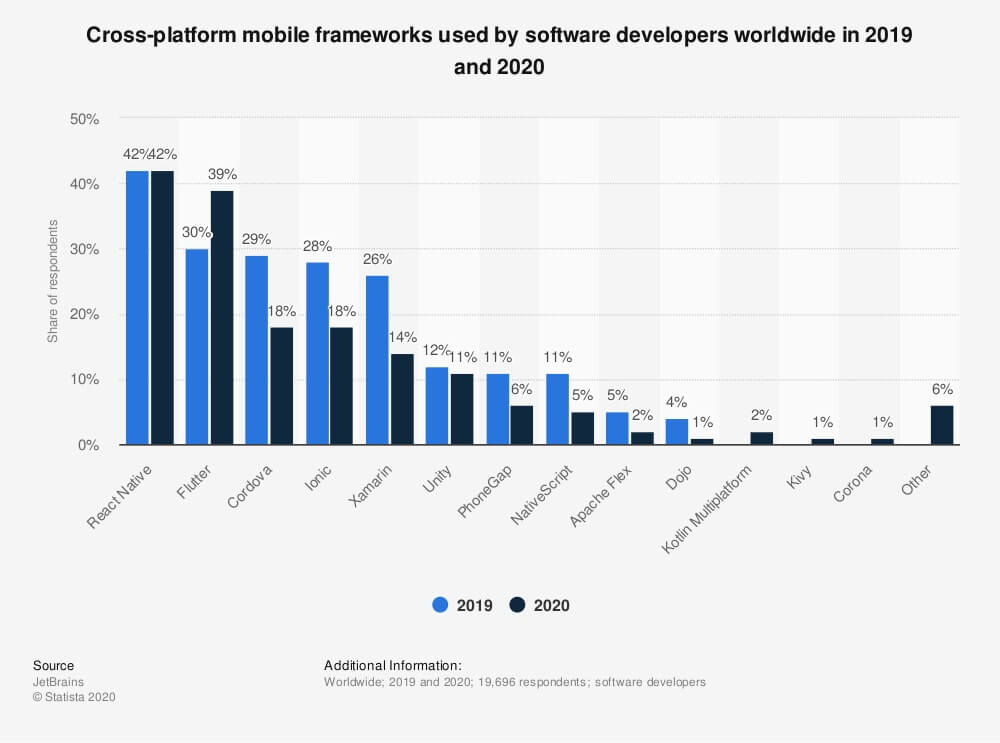
Did you know that React Native is one of the most popular frameworks for application development? There are many benefits of using React Native, and we will go over them in this article. As you probably know, Android and iOS applications are increasing every day, which is why companies are investing in application development to target audiences on both platforms.
Therefore, an increase in cross-platform application development is to be expected. This allows developers and their teams to create an application tailored to both markets and will save your team time and money in the long run.
What is React Native?
In 2015, Facebook released the first edition of React Native. React Native is a JavaScript framework used to develop mobile applications for iOS and Android. It lets you build cross-compatible mobile apps using just JavaScript, and you don’t have to worry about learning platform-specific mobile app development languages like Kotlin for Android or Swift for iOS. React Native apps are real mobile apps and not just web applets.
Why is React Native Getting Popular?
When developers create a native application, they need to double the perceived investment to create an application for Android and iOS devices. As a result, your expenses increase, and application development becomes more complex and time-consuming. In contrast, cross-platform application development helps developers to use the same code base.
One of the best cross-platform frameworks is React Native, becoming the most popular mobile development solution for startups and app developers today. As a premier react native development company, we have helped clients reach their business goals with our robust and functional digital solutions.

How Does React Native Work?
Two important threads run in every React Native application. One of them is the main thread, which also runs in every standard native application. Manages the display of user interface elements and processes user gestures. The other is specific to React Native. Its assignment is to execute the JavaScript code in a different JavaScript engine. JavaScript takes care of the business logic of the application. It also defines the structure and functionalities of the user interface. These two strings never convey straightforwardly and never block one another.
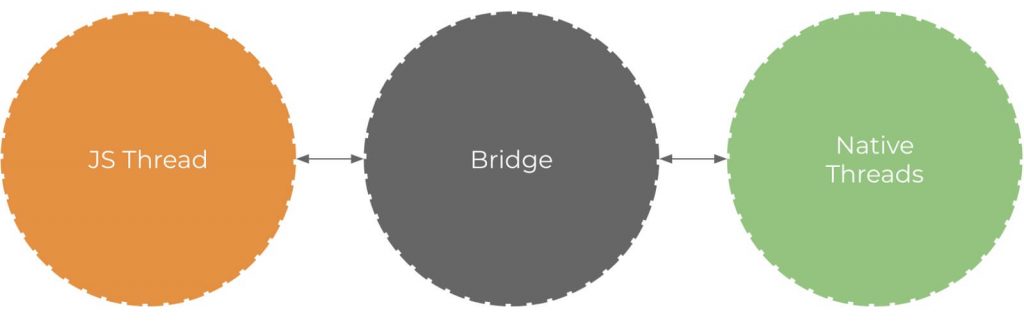
As mentioned above, React Native is written with a mixture of JavaScript and JXL, a special markup code similar to XML. The framework can communicate with both domains: JavaScript-based threads and existing native application threads. How does this communication work? React Native uses a so-called bridge. While the JavaScript and native threads are written in completely different languages, it is the bridging function that makes two-way communication possible.
Here’s a great visualization of the bridge concept:

This means that if you already have a native iOS or Android app, you can still use its components or switch to React Native development.
Why Use React Native as an App Development Framework?
As a leading react native app development company, we will disclose the top 4 reasons why use React Native for app development:
Responsive User Interface
The main reason for the success of React Native technology is the simplified mobile user interface. As mentioned above, it is an open-source network so that developers can use a particular sequence for building applications. Additionally, applications built with React Native are more responsive, take less time to load, and offer a seamless user experience.
Cost-Effective App Development Framework
Code reuse significantly reduces iOS and Android app development costs. In this framework, developers do not need to write code for both platforms and code the existing language application. As a result, you will reduce the number of native developers required and the project completion time. Our expert developers bring forth an ultimate React Native guide for our clients in order to help them meet their business goals.
Higher Reliability
React Native secures data binding and prevents parent data from being affected by child components. As a result, the applications become reliable and robust. If developers want to make any changes, they must first change their status. It will allow developers to update only allowed components.
Improved Performance
Native modules and controls improve the performance of this platform. React Native interacts with Android and iOS app development components and generates code for native APIs. All the more significantly, these codes are autonomous of any obstruction. For instance, when using a different thread, it will automatically improve performance. There are other options, like WebView, but they will affect the performance of your application.
React Native vs NativeScript – What’re The Common Differences
Cross-platform development has always been a tough task. While many react native app development services providers adopt cross-platform due to cost reduction, there is always a trade-off, be it performance or user experience. The following section describes the differences between the React Native and Native Script mobile app development frameworks.

Plugin Market
NativeScript has an official market for its plugins, unlike React Native, which does not have an official market for its plugins. The lack of an official plugin market for React Native means that developers rely on third-party plugins and libraries.
Relying on third-party libraries and plugins can lead to security vulnerabilities in developed applications. Another problem could arise when these libraries are abruptly discontinued, and developers have to look for alternatives that may result in a higher development cost.
Popularity
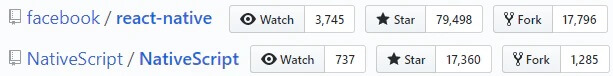
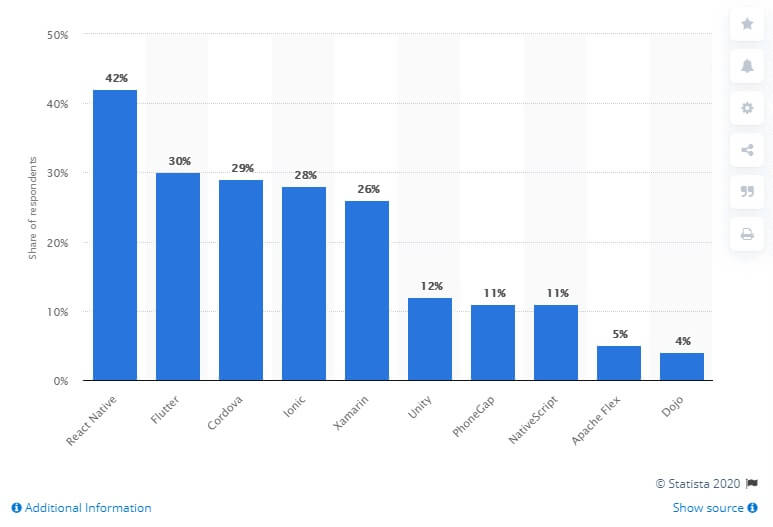
React Native is the most well known cross-platform mobile app development contrasted with NativeScript. Its popularity can be attributed to the fact that Facebook endorses it. According to a JS Status Survey, 16% of respondents indicated that they had used React Native, while less than 5% of respondents indicated that they had used NativeScript.
Performance
There is not much difference in performance when using React Native or NativeScript to develop your mobile app. However, the difference may arise depending on the application developed, the platform used, the access device, and the framework’s version. In general, an application with multiple animations can achieve frame rates of 60 frames per second when using NativeScript or React Native.
Is React Native App Development the Best Choice?

Here, we will explain the top reasons why React Native is the best choice for mobile app development. Have a look:
Positive Developer Experience
A developer can have a better and positive experience as React Native offers a great development environment. And this is possible since here newer developers who are new to this platform can modify and implement the changes when the application is running, thus eliminating the need to restart. Furthermore, when you make changes to the file, a hot reload updates the user interface.
Other than that, with the help of the flexbox layout engine that React Native provides to generate the pp layout, you have the privilege of learning only one layout engine to process development on both platforms, which are iOS and Android. Also, you can use Chrome developer tools to embed React Native with the desktop Chrome browser.
Developers at AppStudio prefer using React Native because of the ease and convenience it offers. They have built many react native Android and iOS applications that empowered businesses and improved brand visibility.
Useful in Tight Budget Constraints
Whenever you start a business, the first thing that comes to mind is money or budget, and this is the most important thing that one cannot avoid. All companies want faster returns after investing money in them. In that case, hiring a React Native developer for mobile app development services could be considered a good option as by doing this, you can save a lot of time and money.
Live Updates
The live update feature is one of the most important features of the React Native implementation in application development. JavaScript helps developers send or display updates directly to users’ mobile phones instead of having them go through the update cycle of the app store. Finally, it makes users get the latest updates regarding the app instead of keeping in touch with the old version. So, choose the most trusted React-Native development company and yield fruitful results.
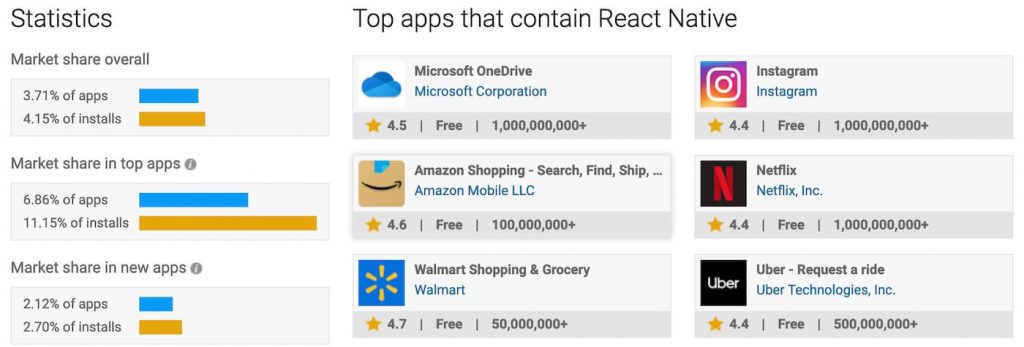
Some Popular Apps That Have Been Built With the React Native Framework
- Tesla
- Airbnb
- Skype
- Walmart
- Chop
- Bloomberg

Concluding Thoughts
Once you understand everything about react native, including how does react native work? What is the difference between native script and react native? etc., now is the time to decide on your dream project. If you are looking for a trusted partner for the react native application development project, please contact us. Our react native app developers will help you to the best of their knowledge, so if you take a look at the live rendering for more information on this topic.
Frequently Asked Questions (FAQs)
Can React Native be used for both web & mobile?
Our expert developers can consolidate a React Native app into a single codebase using React Native Web, which eliminates the need of developing and managing two codebases for mobile & web. Your apps will work just as well on the web as it would do on mobile devices.
How long does it take to create a React Native App?
React Native is a JavaScript library that allows app developers to construct apps which look the same as native apps. The exact timeline can be shared only after discussing the project. So, contact us today to know more!
What languages do developers use to develop React Native?
React Native is based on React.js. This is another reason for the popularity of this framework, as JavaScript is a widely used language.







thanks for sharing such a nice information.
Thanks for sharing such an amazing article, really informative.