Planning to invest in mobile app development, but unsure which cross-platform development technology suits your business needs and budget? So, come and check we reveal the comparison between Flutter and React Native. Let’s begin:
There was a time when useful mobile apps were built on their design, but in 2021 a lot has changed, and users are more inclined towards app performance.
Additionally, mobile app performance has become the definitive standard for rating customer experience. And it all depends on the underlying framework provided by your operating system.
If you are developing your business application and wondering how to choose your mobile application’s right framework, we can help. There are many cross-platform mobile app development frameworks.
What is Flutter?
Google develops Flutter; it is an open-source user interface software development kit. One can use it for mobile, desktop, and web applications, all from the same code base. Based on Dart’s programming language, those with a preference for those types of paradigms may choose Flutter.
While Flutter comes with its material design guidelines, one apt to use it, according to the flutter app developers, there is no inherent problem in not using it as Flutter build with a custom branding in mind. It just has some material design as a bonus.
Read Our Blog on Is Flutter Good For Your Business?
What is React Native?
React Native was introduced by Facebook in 2015, later discovered by a broader community of developers, and later became community-driven. React native developers state it is an open-source mobile application framework, using React with native platform capabilities to develop iOS, Web, UWP, and Android applications.
Flutter VS React Native – Let’s The Battle Begin
Programming Language
The main benefit of using cross-platform mobile application development is that it allows developers to develop an application using a single programming language for the iOS and Android platforms.
Flutter – Dart
Google introduced the Dart programming language that is used by Flutter. Dart syntax is simple to understand for JavaScript developers, because it extensively supports object-oriented concepts. It’s an easy learning process to get started with Dart, as you’ll find excellent, easy-to-follow documentation available on its official website.
React Native – JavaScript
React Native uses JavaScript to create cross-platform applications. JavaScript is a prevalent language in the web community right now. Developers can use it to React and other popular JavaScript frameworks. A little training and knowledge can help you develop a mobile application.
That is why many companies have adopted React Native for their development. JavaScript is a dynamically written language, and one can do anything with JavaScript, which is good and bad at the same time.
Technical architecture
Let us tell you the most critical factor to consider; the technical architecture is selecting a cross-platform mobile app development framework.
Flutter – Skia
Flutter uses the Dart language, which has most of the built-in components. Its size increases, and it does not require any bridges to communicate with the native modules. Dart consists of some frameworks like Material Design and Cupertino that provide all the necessary functions and technologies to develop mobile applications.
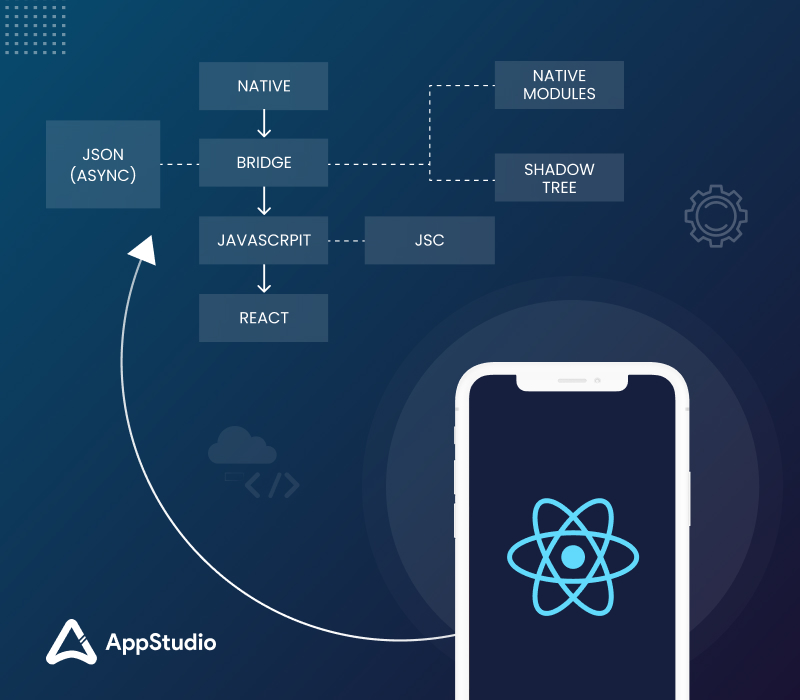
React Native – Flux
The React Native architecture is quite reliable in the architecture of the JavaScript environment, which is also known as the JavaScript bridge. The JavaScript code is compiled into native code at run time. React Native uses Facebook’s Flux architecture. In short, React Native uses the JavaScript bridge to communicate with native modules.
Flutter VS React Native – Who Won The Battle
| Comparison | Flutter | React Native |
| Programming Language | Dart | JavaScript |
| Architecture | Uses its own widget library to display the Flutter user interface | Transferred to UI thread via React Native bridge |
| Choose if | User interface is a key priority of your application | You want a universal code for web, desktop, & mobile devices |
| Do not choose if | Your application must be less than 4 MB in size | You need high efficiency of calculation tasks |
So, when we talk about what to choose between Flutter vs. react native? We have faced questions from customers and partners about which framework to choose for your application? What to select React Native or Flutter to develop an application?
Flutter and React to Native’s kind of cross platform app development decrease launch time. As per competent mobile app developers, external libraries’ elements make it more useful for creating a mobile app. These two frameworks allow for more than rapid development; they can also reduce operating expenses.
So if your developers are quite familiar with Dart, feel free to choose Flutter for your new app because Flutter is a great option, mainly if you have limited time. Thus, let’s discuss your project today; our dedicated developers will come to you soon.
Frequently Asked Questions By Flutter or React Native Debaters
Q1. When to choose and when not to select Flutter?
Flutter has a group of widgets to help developers create an excellent user interface. So if you want to develop an app with a unique and intriguing user interface, choose Flutter.
Flutter comes with the limitation that the size of the application must be less than 4 MB. So if your app size is more than 4MB, then don’t go for Flutter.
Q2. When to select and when not to choose React Native?
React Native offers maximum ease for cross-platform application development. So choose React Native when you want universal code for mobile, web, and desktop. React Native based applications are possibly larger than native ones.
React Native cannot perform computational tasks. Therefore, it is not preferred if the application involves computational tasks.
Q3. Will Flutter take the place of React Native?
A Proficient app development company named AppStudio states that Flutter will replace React Native. Also, it becomes the leader of cross-platform development going forward.
Concluding Thoughts
There are lots of users asking why Flutter is better than react Native. So, both frameworks’ learning curves give us a fair idea of flutter vs react native 2021, which is easier to learn. React Native is more comfortable to learn because developers have some knowledge of JavaScript. The new darts didn’t always mean that they were harder to understand. The future of Flutter React Native is challenging to predict. Both of these frameworks have advantages and disadvantages.
With Flutter vs. react native performance, Flutter is becoming increasingly powerful and preferred for cross-platform application development. Flutter is taking over React Native at specific points and vice versa. Both of them provide a robust framework for application development. The cross-platform application allows you to increase your reach. Flutter React-Native 2021 could overtake React Native as the leading cross-platform app development framework.










I am exploring the new areas of app developments, Good read!