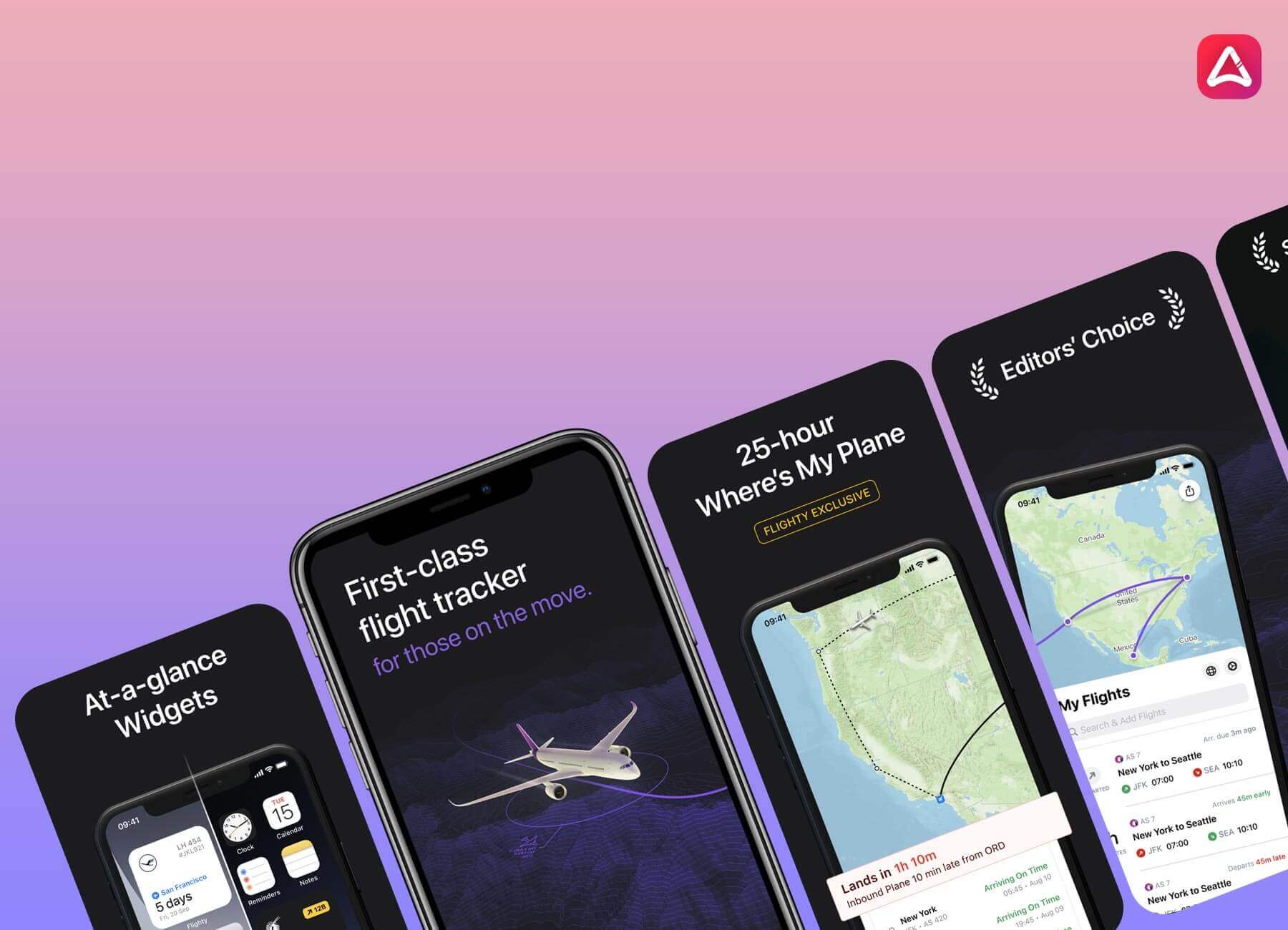
App screenshots play a fundamental role in your app’s growth, whether you’re a designer, developer or marketer. It is crucial to understand the techniques, design tips and analysis that are important and recent to help you quickly cover all the bases. You are expected to include appropriate ios app store screenshot sizes when publishing an app in the Apple App Store.
In your App Store page, the screenshots are shown and play a massive role in driving further downloads. To make a first impression, many smartphone users can use your app screenshots and determine if they want to download your app or not. Each screenshot you have must have a target and eventually have the best features of your app.
Must-Have Qualities For A Well Designed iOS App Solutions:
- Appealing & eye-catching
- Use readable captions
- Better branding
- Highlight unique functionality
- Leverage user reviews
- Use video previews
- Follow the guidelines
Learn More About Apple’s Guidelines For Screenshots:
After all, it is proven that less than 2% of users press the “read more” button, and others disregard the definition of the app. It’s not shocking for ios app developers that visual contact has a more significant impact on individuals than written communication. Therefore, app screenshots are responsible for attracting the attention of prospective users and motivating them to install an app.
Photos and videos that are taken directly inside the app must be included. That means you are not authorised to use pictures or videos that show someone carrying an iPhone, for example.
Currently, Apple gives you ten screenshot slots. An added opportunity to advertise why people should download your app is an extra screenshot.
There is a large proportion of users whose interpretation of an app is primarily focused on the nature of its screenshots and app reviews. Your screenshots should, therefore, answer the following questions:
- Can your app solve a user’s unique problem? ;
- Is it a high-quality app? ;
- Is investing time and cash on the app worth it?
Also Read : Latest Updates of Iphone 12 & its Benefits
Screenshot Sizes and Requirements:
Adhering to the Apple device sizes is the next significant aspect of designing iOS screenshots. The following tables outline ideas for apple app developers which sizes are needed and the corresponding portrait and landscape orientation pixels.
iOS App Screenshot Sizes for iPhones
| Device size & name | Portrait screenshot size | Landscape screenshot size |
| 6.5 inch : iPhone 11 Pro Max, iPhone 11, iPhone XS Max, iPhone XR | 1242 x 2688 pixels | 2688 x 1242 pixels |
| 5.8 inch: iPhone 11 Pro, iPhone X, iPhone XS | 1125 x 2436 pixels | 2436 x 1125 pixels |
| 5.5 inch: iPhone 6s Plus, iPhone 7 Plus, iPhone 8 Plus | 1242 x 2208 pixels | 2208 x 1242 pixels |
| 4.7 inch: iPhone 6, iPhone 6s, iPhone 7, iPhone 8 | 750 x 1334 pixels | 1334 x 750 pixels |
| 4 inch: iPhone SE | 640 x 1096 pixels (without status bar) 640 x 1136 pixels (with status bar) | 1136 x 600 pixels (without status bar) 1136 x 640 pixels (with status bar) |
| 3.5 inch:iPhone 4s | 640 x 920 pixels (without status bar) 640 x 960 pixels (with status bar) | 960 x 600 pixels (without status bar) 960 x 640 pixels (with status bar) |
iOS App Screenshots Sizes for iPads:
| Device size & name | Portrait screenshot size | Landscape screenshot size |
| 12.9 inch: 3rd generation iPad Pro | 2048 x 2732 pixels | 2732 x 2048 pixels |
| 12.9 inch: 2nd generation iPad Pro | 2048 x 2732 pixels | 2732 x 2048 pixels |
| 11 inch: iPad Pro | 1668 x 2388 pixels | 2388 x 1668 pixels |
| 10.5 inch: 7th generation iPad, iPad Pro, iPad Air | 1668 x 2224 pixels | 2224 x 1668 pixels |
| 9.7 inch: iPad, iPad mini | 1536 x 2008 pixels (without status bar) 1536 x 2048 pixels (with status bar) | 2048 x 1496 pixels (without status bar) 2048 x 1536 pixels (with status bar) |
macOS, tvOS and watchOS App Screenshots Sizes:
| Device size & name | Screenshot size | Requirement |
| Mac | One of the following, with a 16:10 aspect ratio. 1280 x 800 pixels1440 x 900 pixels2560 x 1600 pixels2880 x 1800 pixels | For mac apps |
| Apple TV | 1920 x 1080 pixels3840 x 2160 pixels | Apple TV apps |
| Apple Watch | One of the following: 312 x 390 pixels (Series 3)368 x 448 pixels (Series 5 and Series 4) | Apple watch apps |
Portrait or Vertical Screenshots:
A popular ASO dilemma app marketers face is selecting between portrait and landscape screenshots. Some publishers end up sending horizontal screenshots as vertical ones that forget about the comfort of users, so this isn’t the best option.
In general, as such screenshots are easier to search quickly and a user can see three screenshots without further scrolling, it is recommended to stick to portrait orientation if possible.
App Screenshot Colors and Backgrounds:
All depends on your type of app. Sure, you’re not limited to the same palette of colors that your app design uses. It’s good to start with it, however, as it’s a simple but productive way of delivering the spirit of your app.
If your app is playful, for example, by using vibrant custom colours for every screenshot, the screenshots should show it. The minimalistic design of an app can be applied to the colour layout of your device screenshots.
Closing Note:
You make your app more attractive to members of various cultures by localising screenshots, thereby massively expanding your user base. Think carefully about the models you want to mix and how the key features of your app will be illustrated.
With years of experience, Appstudio is a trusted mobile application development agency that helps startups and notable brands take their first step in the right direction. Our built applications are appreciated for their highly interactive UI/UX, impeccable design and flawless features that allow startups to provide your target audience with an unparalleled experience.
Get in touch with our creative team to receive innovative customize apple app development projects for our clients around the world.